От посредственного к качественному.... 30 способов улучшить интерфейс
Ни для кого не секрет, что уровень конверсий напрямую зависит от того насколько хорош пользовательский интерфейс вашего сайта. Дизайнеры goodui.org находятся в постоянном поиске полезных идей по созданию такого качественного интерфейса.
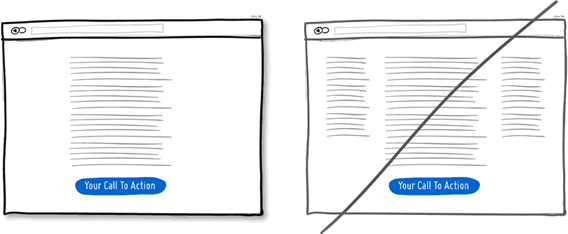
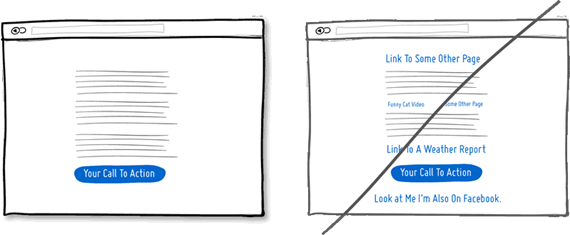
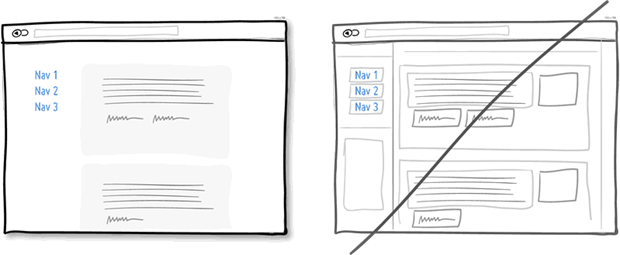
1. Макет с одной колонкой

Оптимальное решение – макет с одной колонкой. Так гораздо легче управлять вниманием читателя, направлять его по траектории сверху вниз. В то время как multicolumns интерфейс рассеивает внимание и увеличивает риск отвлечь пользователя от главной цели послания. Идеальный вариант - увлекательная история + предложение call to action в конце.
2. Дарите, а не продавайте

Закон всемирного равновесия гласит – делай добро, и оно к тебе вернется сторицей. Начните с приятного и подарите вашему клиенту подарок. Люди быстрее и доброжелательнее отреагируют на ваше предложение.
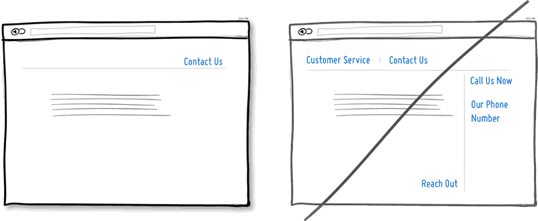
3. Объедините похожие функции

По мере роста, интерфейс обрастает большим количеством, элементов, разделов и возможностей, которые дублируют друг друга. И как результат, путают ваших клиентов. Не запускайте этот процесс и отслеживаете такие дубликаты. Помните, чем больше фрагментирован интерфейс, тем сложнее в нем ориентироваться. Все гениальное просто – постарайтесь свести аналогичные функции в одну.
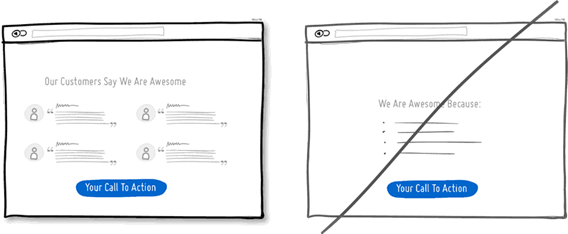
4. Позвольте говорить за вас

Замечательный прием убеждения, который в разы увеличит количество конверсий. Не нужно расхваливать свой продукт и рассказывать в чем его уникальность. Используйте советы других людей. Отслеживайте обсуждения пользователей о вашем продукте и публикуйте наиболее удачные. Общественное мнение всегда сильнее любых аргументов и доказательств.
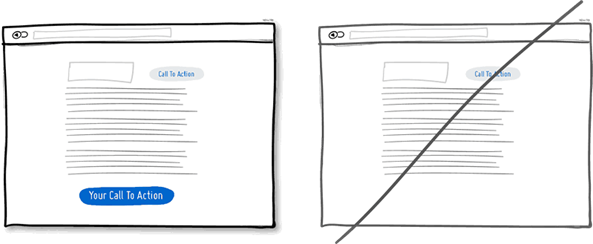
5. Повторяйте посыл

Применяйте стратегию напоминания call to action в случаях большого количества страниц. Однако не стоит на одном экране показывать предложение по десять раз, это раздражает. Но если вы добавите еще по одному элементу в начало и в конец, никто не рассердится. Длинные страницы уже стали нормой, и когда люди доходят до конца, у них возникает вопрос — что же делать дальше? Одна небольшая кнопка подскажет верное решение.
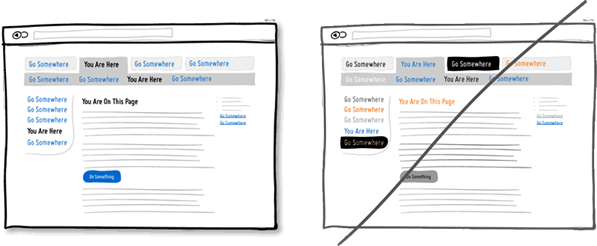
6. Контрастные стили вместо размытых

Для лучшего визуального восприятия применяйте цвет и контраст как сигнальные флажки. Так проще понять принцип работы интерфейса (где я? и куда мне идти?). Внешний вид кликабельных элементов (ссылки, кнопки), текста и выбранной вкладки должны отличаться друг от друга. При этом стиль должен просматриваться везде: если на одной странице какой-либо элемент красный, то он везде должен быть красным. Следуя этому правилу, вы создадите удобный для навигации интерфейс.
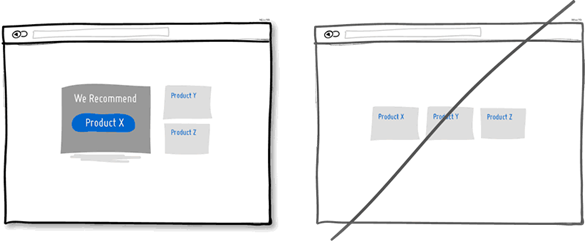
7. Рекомендуйте, а не показывайте равнозначные варианты

Некоторым людям чтобы принять решение, необходим толчок. Чем больше выбор, тем сложнее сфокусироваться на чем-то одном. Выделите нужный вариант, чтобы он выгодно смотрелся на фоне остальных – это поможет в выборе.
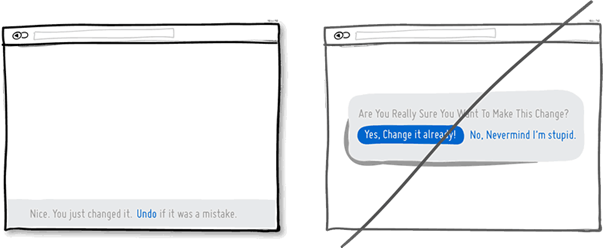
8.Отмена, вместо запроса о подтверждении

В случае, когда вы нажали на кнопку или ссылку. Кнопка отмены означает, что вы доверяете пользователю. И наоборот если у него перед глазами каждый раз будет всплывать окошко с просьбой подтвердить действие, у него возникнет ощущение, будто он сам не знает, что делает. Особенно это раздражает при многократно повторяющихся действиях. А кнопка отмены действия подразумевает, что пользователь контролирует ситуацию.
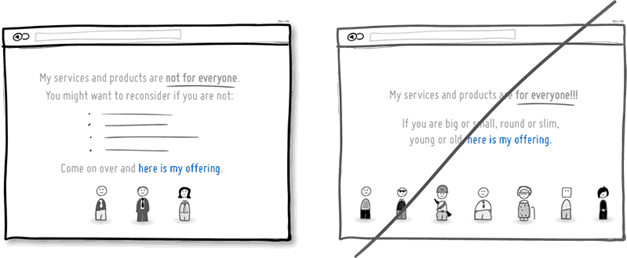
9. Расскажите, для кого продукт, а не предлагайте его всем подряд

Кто ваша аудитория? Все и каждый? Или узкий круг привилегированных людей? Чтобы повысить уровень конверсий, дайте понять, кому пригодится ваше предложение. Такой своего рода намек на эксклюзивность. Правда, обратная сторона такой стратегии – риск потерять часть потенциальных клиентов.
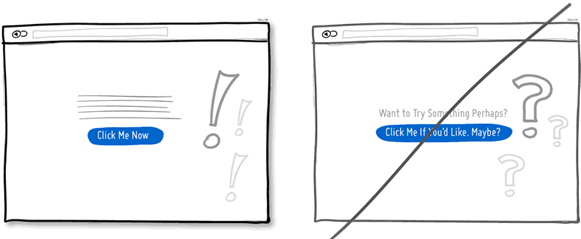
10. Говорите уверенно

Вы можете составить посыл с неуверенностью или сказать прямо. Когда предложение заканчивается вопросительным знаком или словами «возможно», «наверное», «интересно?» или «хотите?», пользователи воспринимают это за нерешительность. Добавьте авторитарности и всегда говорите прямо.
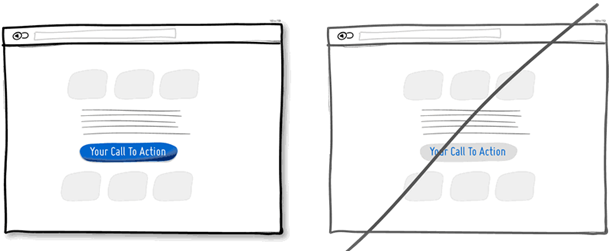
11. Игра на контрасте

Сделайте ваши призывы к действию call to action, чуть более заметными и различимыми в сравнении с другими элементами страницы, это добавит убедительности вашему интерфейсу. Для этого можно увеличить контрастность, сделать темнее или светлее, дальше или ближе в соотношении с остальным контентом. Или выделить кнопку ярким цветом, подчеркнув разницу с содержанием страницы.
12. Расскажите о происхождении продукта

Представляя себя или свой продукт, расскажите о месте его происхождения. Назовите страну, регион или город — это сделает ваше обращение более личным, а пользователи будут воспринимать вас более дружелюбно. Часто, знание, где делается продукт, повышает в глазах людей его ценность и качество.
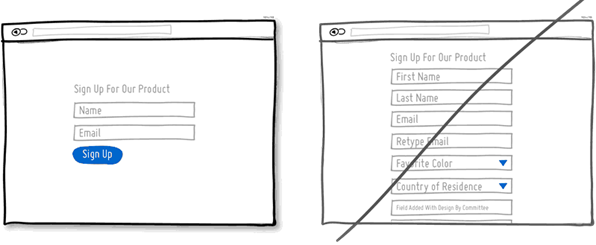
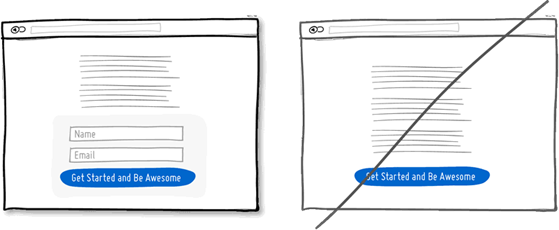
13. Меньше полей для ввода

Человек по своей природе ленив. И чем больше полей при регистрации или оформлении заказа вы предлагаете заполнить, тем выше риск, что пользователь бросит это дело. Да и не все умеют быстро печатать, особенно если это экран мобильного устройства. А заполнение 10 полей ввода для них — настоящая пытка. Убедитесь, что вам действительно необходимы все эти формы, и если это не так - уберите лишние.
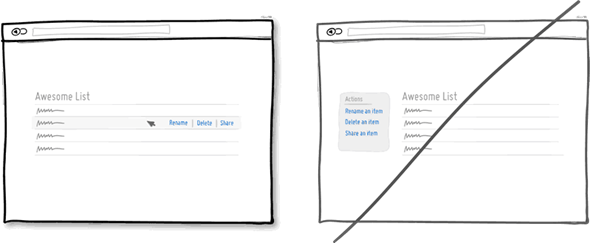
14. Не прячьте возможности

Каждое выпадающее меню маскирует возможные действия. Облегчите доступ к важным опциям, вынесите их на видное место. А выпадающие меню оставьте для очевидных настроек, не требующих особых познаний. Постоянно выпадающее меню действует на людей как красная тряпка на быка, поэтому не стоит использовать эту функцию в действиях, которые пользователи будут повторять особенно часто.
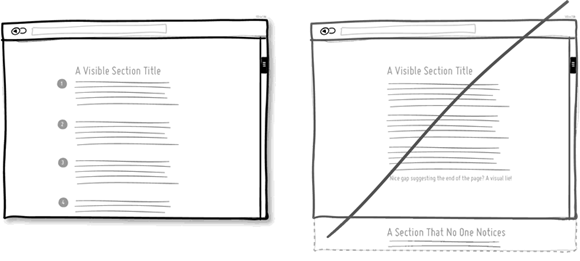
15. Если страница продолжается, покажите это

Хотите убить конверсии, создайте «ложный подвал». Когда пользователь видит, что информационный блок закончился и продолжения, вероятно, не последует, с большой долей вероятности можно предположить, проверять свою догадку он не станет. Чтобы этого избежать заполняйте пустые места. Визуально должно быть видно, что страница не закончилась.
16. Удерживайте внимание и избегайте лишних ссылок

Обилие ссылок рассеивает внимание и отвлекает от сути. К тому же велика вероятность, что кликнув по одной из них, человек не захочет возвращаться. Вывод: чем меньше ссылок, тем ближе клиент к заветной цели call to action.
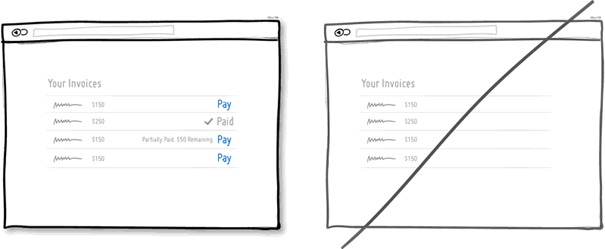
17. Показывайте состояние

Практически каждый интерфейс содержит элементы, которые могут иметь разное состояние. Письмо прочитано или не прочитано, налог оплачен или не оплачен. Не ограничивайте возможностей пользователя, отображайте текущее состояние того или иного элемента. Это даст им возможность понять, в каком направлении двигаться дальше.
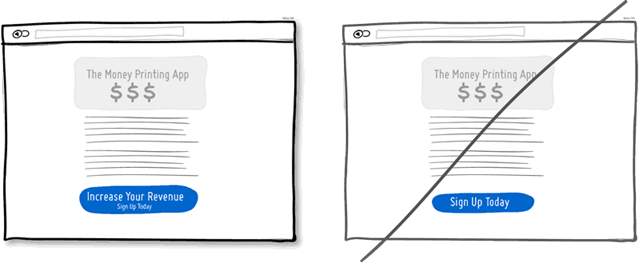
18. Используйте кнопки с объяснениями

Функции кнопок должны быть прозрачны. К примеру, есть две кнопки: «Сэкономить» и «Подписаться». Какая из них популярнее? Конечно первая. У второй кнопки с призывом подписаться нет ярко выраженной пользы или выгоды, при том, что сам процесс требует времени и усилий. Вдруг дальше длинная форма? Кнопки, с явной выгодой, более кликабельны.
19. Попробуйте прямую манипуляцию, а не меню без контекста

Стремитесь создавать элементы интерфейса, с которыми пользователь может непосредственно работать. К примеру, редактировать данные или превращать в поле для ввода. Это поможет сократить дорогу до нужного действия.
20. Не выносите поля ввода на отдельную страницу

Хорошая привычка оставлять поля ввода прямо на ключевой странице, а еще лучше совместите ее с регистрацией. При таком раскладе пользователю не придется делать много телодвижений, а шансов, что он все-таки совершит то, за чем пришел, заметно прибавится. Применить будет легче тем, кто уже сократил формы.
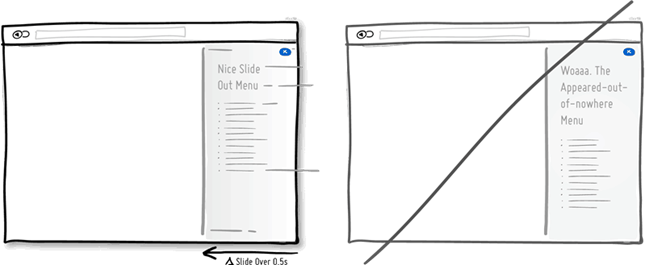
21. Используйте плавные, а не резкие анимации

Реагируя на определенные действия пользователя элементы страницы, могут меняться, двигаться, прятаться. Иногда это напрягает, не успел ничего сделать, а картинка поменялась. Лучше все-таки сделать процесс более плавным. Но не кидайтесь из крайности в крайность: если клиент будет часто видеть меееедлеееееннуууюююю анимацию, вы его потеряете, во всех смыслах. Искусственные задержки, мешают, когда нужно что-то сделать быстро.
22.Не торопите с регистрацией

Вместо того чтобы просить посетителей, немедленно зарегистрироваться, предложите совершить некое действие, наглядно демонстрирующее пользу вашего продукта. Этим вы покажете его преимущества, а возможно даже найдете свою аудиторию. Увидев и поняв ценность вашего продукта, пользователи осознанно зарегистрируются. Откладывая процесс регистрации, вы даете пользователям возможность ближе познакомиться с продуктом, привыкнуть к нему. Привыкнув к хорошему, потом трудно от него отказаться.
23. Долой границы

Границы отвлекают внимание от содержания страницы. Конечно, в некоторых случаях чтобы разграничить пространство, границы нужны, но не стоит увлекаться. Для привлечения внимание к элементам страницы можно задействовать и другие средства: сгруппировать, выровнять, использовать другой фон или разный шрифт. Кажется что чем больше рамок, тем более упорядочено и логичнее выглядит содержание – это не так. Перегруженные рамками страницы дезориентируют. Конечно, иногда полезно добавить где-то линию, но все же лучше использовать альтернативные способы. Тогда ваш интерфейс будет простым и понятным для восприятия, а послание быстрее дойдет до адресата.
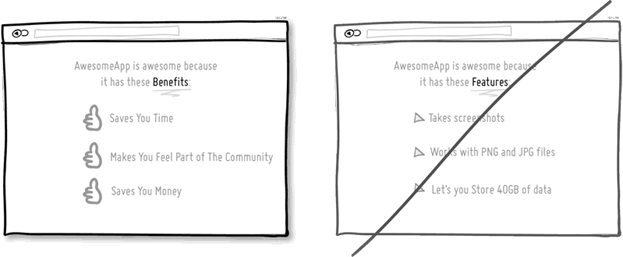
24. Продавайте преимущества, а не характеристики

Люди чаще акцентируют внимание на преимуществах, чем на возможностях. Преимущества всегда конкретнее и понятнее. Крис Гильбо в своей книге «Стартап за $100» пишет, о том, чего хотят все люди: любви, денег, признания и много свободного времени. Стрессы, конфликты, нервотрепка и неопределенность не нужны никому. Когда описываете ваш продукт, говорите о его преимуществах «в чем польза?».
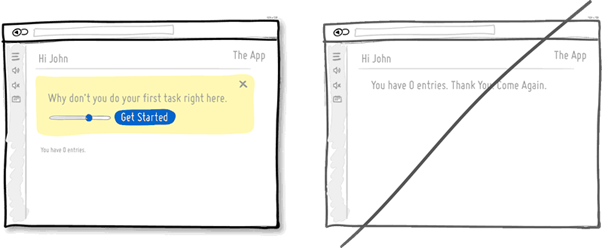
25. Действие вместо пассивного ожидания

Иногда бывает нужно придумать способ, форму для отображения неких сведений или результатов 0, 1, 10, 100, или 10 000. +… Зачастую за основу берется самый распространенный шаблон – когда при первом использовании пользователь имеет дело с нулевыми данными и перспективой что в будущем их станет больше (к примеру, у вас 0 сообщений). При этом упускается из вида, что отсутствие привлекательного дизайна на старте, риск потерять пользователей. Мир нулевых данных – это пустота. Чистый лист без каких-либо ориентиров и подсказок преграда на пути пользователей, вы лишаете их возможности познакомиться с продуктом. Помогите им сделать первый шаг, задайте направление.
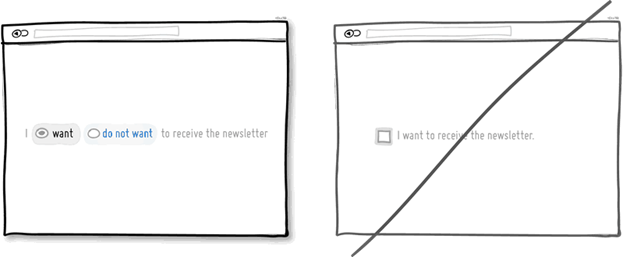
26. Предложите альтернативу

Когда вы предлагаете пользователям выбор стратеги «да-нет» подразумевается что люди, не приняв каких-либо условий, будут ограничены в своих возможностях. И второй вариант «только да», когда без принятия правил игры пользователь вообще не сможет что-либо сделать. Не лишайте права выбора! Первый вариант всегда лучше. Во-первых, это отсутствие преград на пути к действию. Во-вторых, это уже не принуждение, а рекомендация (почему бы не сделать то, что уже сделали другие).
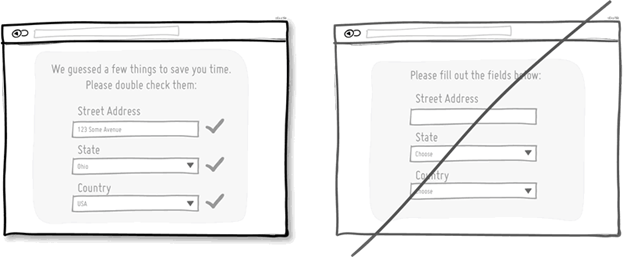
27. Настройки по умолчанию, вместо «сделай сам»

Используя настройки по умолчанию или формы «полей подсказок» вы сделаете скучную работу за пользователей. Они вам скажут за это спасибо. Такой нехитрый прием сэкономит пользователям бесценное для них время. Грубой ошибкой будет просить у людей сведения, которые они уже вносили. Выбирайте поля с предустановленными значениями для проверки, чтобы не было необходимости перепечатывать их раз за разом. Золотое правило: чем меньше работы, тем лучше.
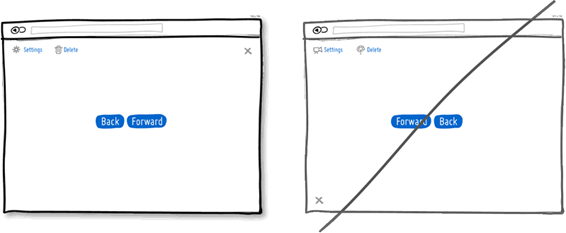
28. Не изобретайте велосипед

Лучшее враг хорошего. Очень распространенная ошибка – тасовать кликабельные элементы на разных страницах интерфейса, чтобы избежать однообразия. В этом случае вы только запутаете пользователей. Придерживайтесь конвенций. Например, практически у всех уже выработался рефлекс закрывать окно в правом верхнем углу, мы это делаем неосознанно. А теперь представьте, что произойдет если перенести значок в левый нижний угол – растерянность, недоумение, паника. В случае же если вам без этого никак не обойтись, убедитесь, что это будет продуманный и оправданный шаг.
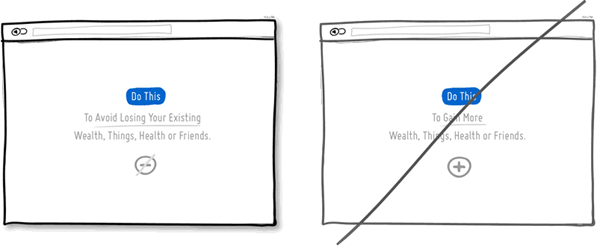
29. Ставьте не выгоду, а упущенную возможность

Все хотят побеждать, и никто не любит проигрывать. Человеческая психология так устроена, что мы скорее предпочтем не упустить шанс, нежели получить выгоду. Почему бы этим не воспользоваться? Подумайте что нужно клиенту? Что для него важно? Благосостояние, достаток или социальный статус и используйте свойства продукта как решающие эти задачи. Такая стратегия будет более эффективной, в отличие от попыток предложить клиенту то, что у него уже есть пусть даже и лучше.
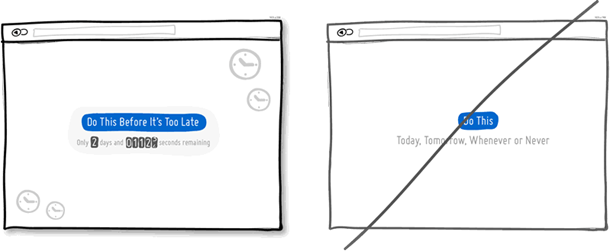
30. Срочность вместо неопределенности

Сейчас или никогда! Срочность - хорошая техника убеждения. Суть метода создать ажиотаж вокруг продукта, сделать акцент на его дефиците. Успей сегодня, завтра будет поздно! Этот прием, как и предыдущий, работает на нежелании людей упускать возможность. И хотя некоторые считают такую стратегию нечестной по отношению к потребителю, тем не менее, это работает. Просто не нужно злоупотреблять этим приемом создавая ложное чувство срочности, аудитория вам этого не простит.
Посмотрите, как создать сайт для агентства недвижимости самому и бесплатно
Для бизнеса в недвижимости
- Расширение для Google Chrome для упрощения звонков по контактам с досок
- Распознавание речи и речевая аналитика звонков
- Подробная информация о здании (данные из ГИС ЖКХ)
- Интеграция с HH.ru и возможность звонка с агрегатора в один клик
- CRM система для ритейла
- Авторетаргетинг в социальные сети из CRM
- выгрузка на сайты объявлений
- Разработка сайта для недвижимости
Система реализуется как облачное решение SaaS, т. е. размещается на наших серверных мощностях. CRM гибко настраивается персонально под ваш бизнес. При использовании сервиса у вас будет аккаунт-менеджер для консультации и помощи в настройках
