Оглавление / Агентства недвижимости / База собственников недвижимости
Как настроить сопоставление полей при импорте данных из Базы собственников
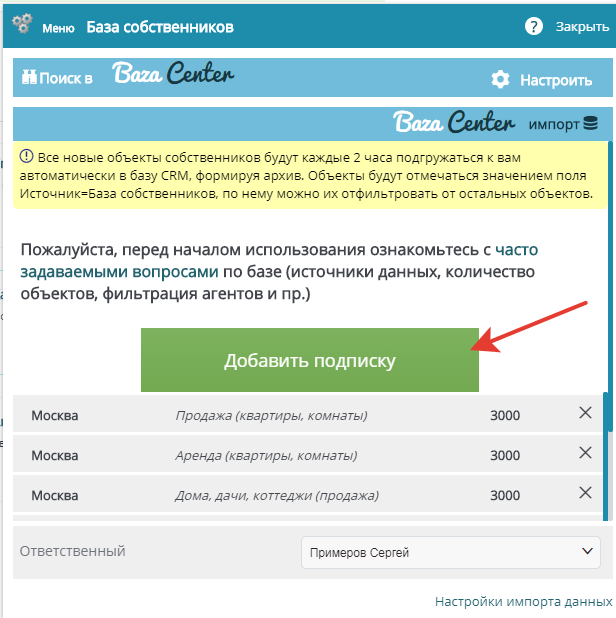
Импорт данных из базы собственника может происходить в следующем перечне функционала:1. Подписка на автоматическую загрузку объектов собственников

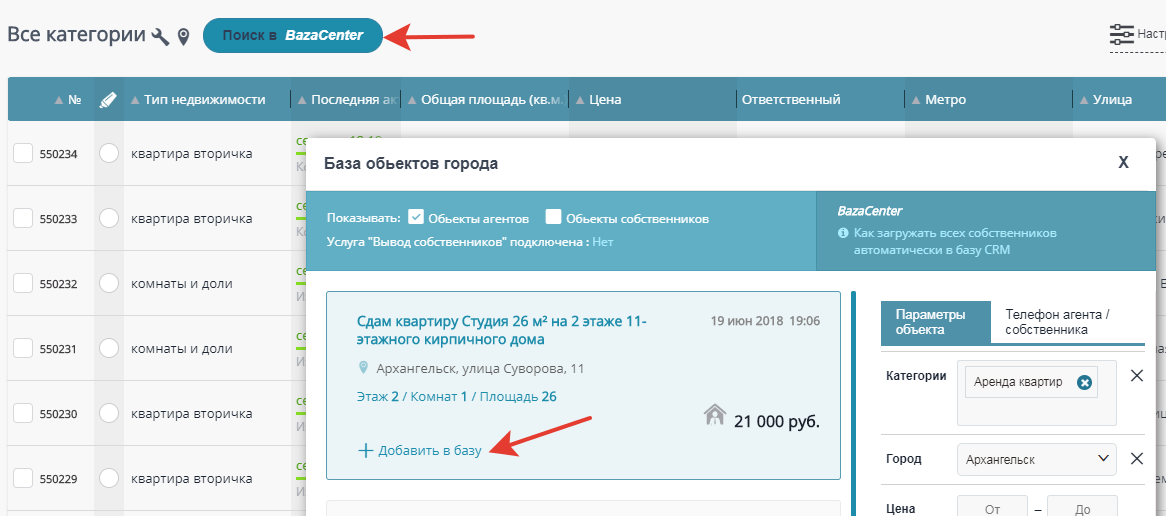
2. Добавление объектов из поискового окна по базе собственников в разделе объектов

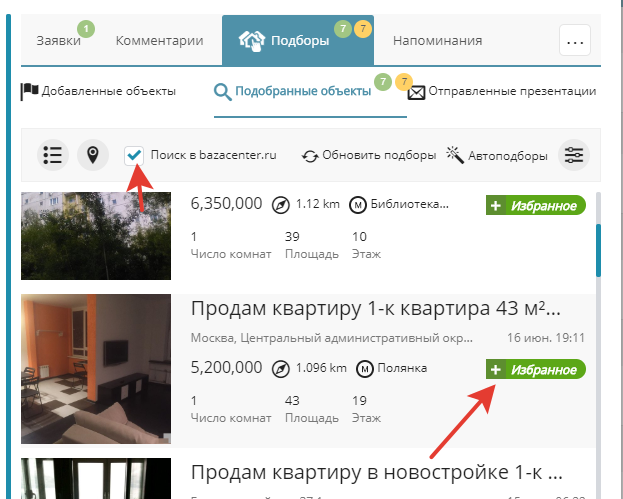
3. Добавление объектов из автоподборов из заявок

Из базы собственников приходят в CRM систему следующие данные:
- Ссылка на объект
- ID объекта в базе собственников
- Название объекта
- Адрес
- Метро
- Город
- Дата публикации
- Дата обновления
- Число комнат
- Площадь общая
- Площадь жилая
- Площадь кухни
- Тип недвижимости
- Площадь участка
- Этаж
- Цена
- Фото объекта
- Карта (гео координаты)
- Телефон собственника
- Имя собственника
У части категорий объектов и источников некоторые данные могут отсутствовать.
Для правильной загрузки данных по объекту в CRM, вам нужно настроить связи данных полей с полями в CRM.
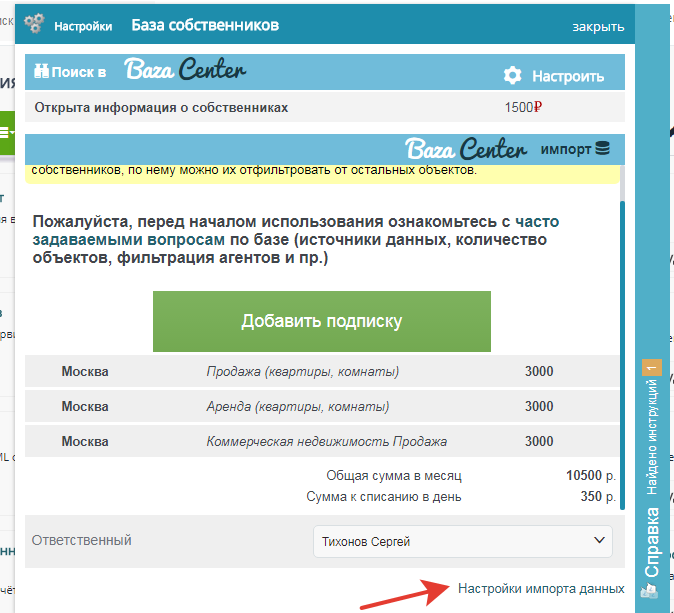
Это можно сделать в приложении База собственников по ссылке "Настройка импорта данных"

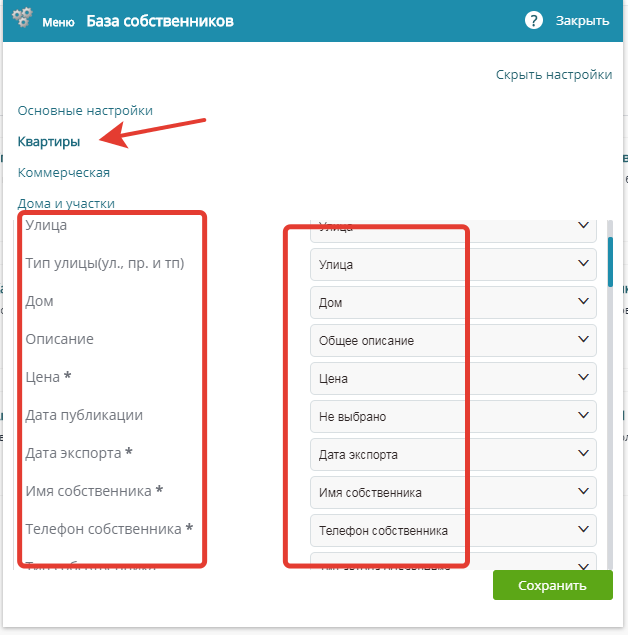
Выберите нужный тип недвижимости и сопоставьте поля:

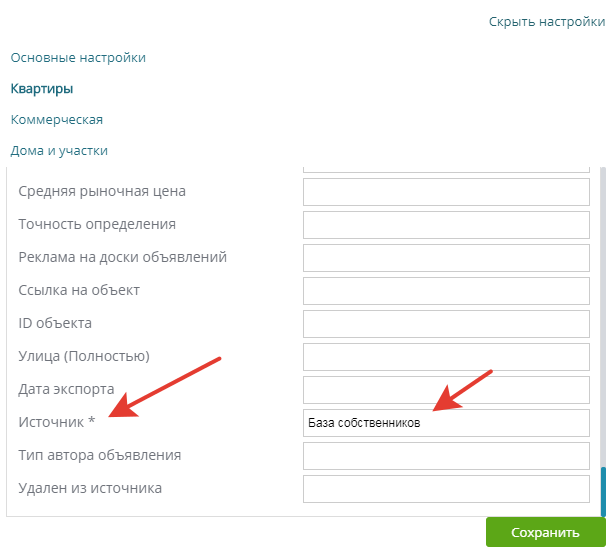
Также вы можете настроить, какие поля у загруженных объектов из базы собственников будут заполняться по умолчанию фиксированными значениями.
Например, в примере ниже у всех объектов из базы будет проставлено в поле Источник=База собственников (по этому полю объекты можно легко фильтровать)

Возможно вам также будет интересно: Примеры шаблонов презентаций объектов
Вернуться к оглавлению
